
반응형
젤 중요했던거.... 3 버전 대는 접근 URL 이 '/swagger-ui' 이다.
pom.xml
먼저 pom.xml 에 관련 라이브러리를 추가
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>3.0.0</version>
</dependency>
config 설정
@Configuration
@EnableSwagger2
@EnableWebMvc
public class SwaggerConfig {
private ApiInfo swaggerInfo() {
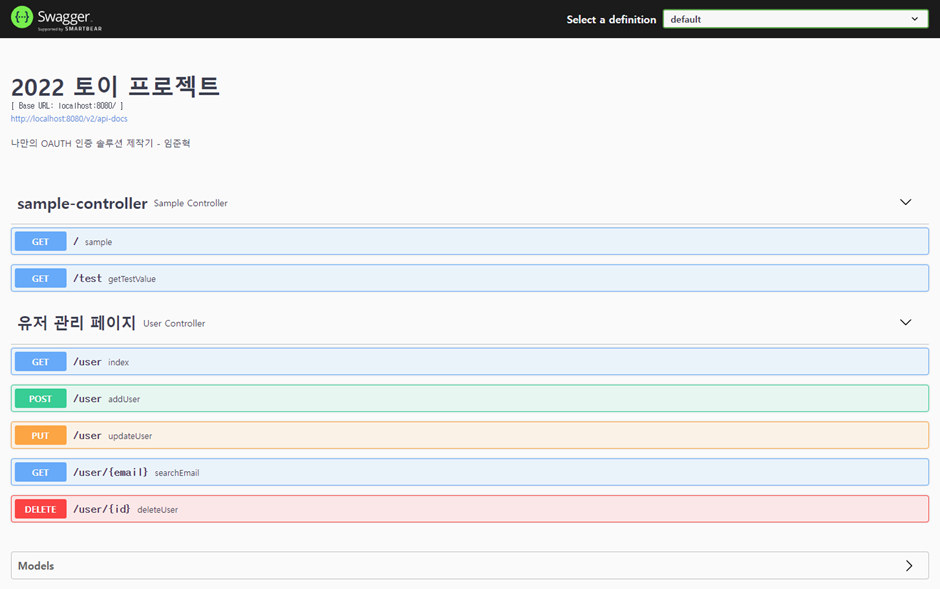
return new ApiInfoBuilder().title("2022 토이 프로젝트")
.description("나만의 OAUTH 인증 솔루션 제작기 - 임준혁").build();
}
@Bean
public Docket swaggerApi() {
return new Docket(DocumentationType.SWAGGER_2)
.consumes(getConsumeContentTypes())
.produces(getProduceContentTypes())
.apiInfo(swaggerInfo()).select()
.apis(RequestHandlerSelectors.basePackage("com.mtp.auth.controller"))
.paths(PathSelectors.any())
.build()
.useDefaultResponseMessages(false);
}
private Set<String> getConsumeContentTypes() {
Set<String> consumes = new HashSet<>();
consumes.add("application/json;charset=UTF-8");
consumes.add("application/x-www-form-urlencoded");
return consumes;
}
private Set<String> getProduceContentTypes() {
Set<String> produces = new HashSet<>();
produces.add("application/json;charset=UTF-8");
return produces;
}
}
어노테이션
컨트롤러에 어노테이션 추가
@Api(tags = {"유저 관리 페이지"})
결과

이제 내 스프링부트에 작성되어있는 모든 컨트롤러를 이쁘게(?) 확인하고
바로바로 테스트를 날릴 수 있다!
끝!
반응형
'개발' 카테고리의 다른 글
| [Springboot] JPA 적용 (0) | 2022.08.04 |
|---|---|
| [Springboot] Authorization Code 방식의 인증구현 (Spring Security 2.5.2) (0) | 2022.08.04 |
| [Springboot] CSRF Token 설정 시 Postman 테스트 방법(Spring Security) (0) | 2022.08.04 |