
반응형
스프링 시큐리티는 POST, PUT, DELETE 등의 method를 요청할 때 이전 페이지에 발급된 CSRF토큰 정보를 체크하기 때문에 해당 정보를 header 로 넘겨주어야 처리가 된다.
GET은 상관없음!
어쨋든 테스트 API 를 만들고 postman으로 요청을 해보았는데
자꾸 403 forbidden 에러가 떨어진다.
그래서 CSRF token 이 발급되는 설정을 하고,
API를 요청할 때 'X-XSRF-TOKEN' 이라는 이름의 헤더이름으로 token을 넣어주면 된다.
CSRF Token 발급 설정
@EnableWebSecurity
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter{
@Override
protected void configure(HttpSecurity httpSecurity) throws Exception {
httpSecurity
.csrf().csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse());
}
}
API 호출 테스트 (Postman)

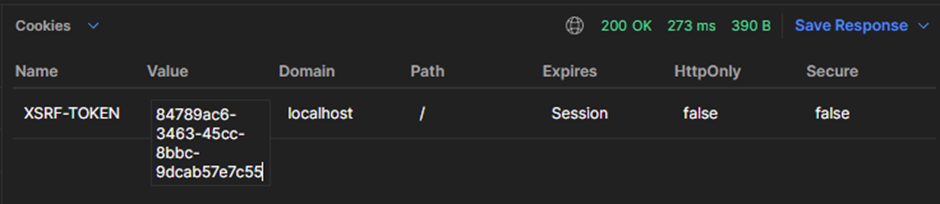
쿠키로 넘어온 XSRF-TOKEN의 value 값을 복사하고
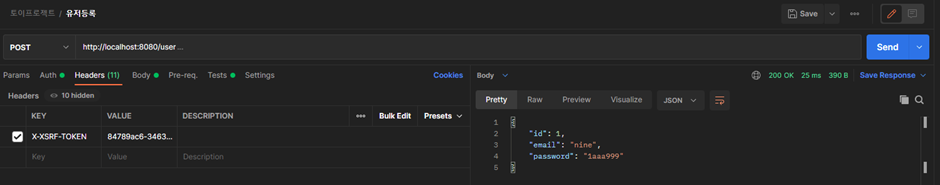
header에 X-XSRF-TOKEN 라는 key 와 복사한 token을 value 에 넣어주면

정살적으로 처리가 된다.
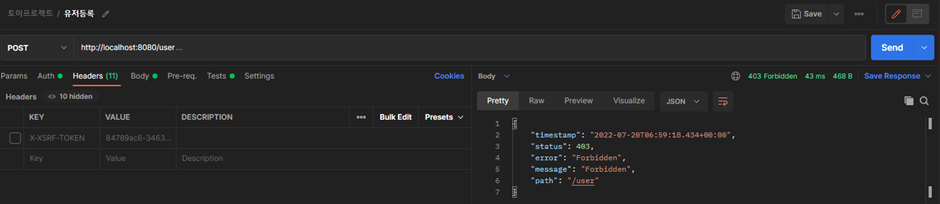
다시 헤더를 빼면?

403 Forbidden !
귀찮으니 개발할땐 csrf 설정을 꺼두고 하면된다!
.csrf.disable()
끝!
반응형
'개발' 카테고리의 다른 글
| [Springboot] JPA 적용 (0) | 2022.08.04 |
|---|---|
| [Springboot] Authorization Code 방식의 인증구현 (Spring Security 2.5.2) (0) | 2022.08.04 |
| [Springboot] swagger 3.0 설정 (0) | 2022.08.04 |