
반응형
지난 포스팅에 nGrinder 설치 및 GET 테스트를 마쳤다.
이제 2가지 테스트를 해볼 건데,
로그인 시도와 로그인한 사용자만 이용할 수 있는 페이지를 요청하는 것이다.
필자가 구현해둔 application은 아래와 같다.
| URL | Method | Parameter |
| / | POST | email, password |
| /user | GET | - |
이제 nGrinder Script 작성을 해보자.
import static net.grinder.script.Grinder.grinder
import static org.junit.Assert.*
import static org.hamcrest.Matchers.*
import net.grinder.script.GTest
import net.grinder.script.Grinder
import net.grinder.scriptengine.groovy.junit.GrinderRunner
import net.grinder.scriptengine.groovy.junit.annotation.BeforeProcess
import net.grinder.scriptengine.groovy.junit.annotation.BeforeThread
// import static net.grinder.util.GrinderUtils.* // You can use this if you're using nGrinder after 3.2.3
import org.junit.Before
import org.junit.BeforeClass
import org.junit.Test
import org.junit.runner.RunWith
import org.ngrinder.http.HTTPRequest
import org.ngrinder.http.HTTPRequestControl
import org.ngrinder.http.HTTPResponse
import org.ngrinder.http.cookie.Cookie
import org.ngrinder.http.cookie.CookieManager
/**
* A simple example using the HTTP plugin that shows the retrieval of a single page via HTTP.
*
* This script is automatically generated by ngrinder.
*
* @author admin
*/
@RunWith(GrinderRunner)
class TestRunner {
public static GTest test
public static HTTPRequest request
public static Map<String, String> headers = ["Content-Type":"application/x-www-form-urlencoded"]
public static Map<String, Object> params = ["email":"joon95@metanet.co.kr","password":"1234"]
public static List<Cookie> cookies = []
@BeforeProcess
public static void beforeProcess() {
HTTPRequestControl.setConnectionTimeout(300000)
test = new GTest(1, "ing-default-albingressst-af3c8-13072783-b03408722853.kr.lb.naverncp.com")
request = new HTTPRequest()
// Set header data
headers.put("Content-Type", "application/x-www-form-urlencoded")
grinder.logger.info("before process.")
}
@BeforeThread
public void beforeThread() {
test.record(this, "test")
grinder.statistics.delayReports = true
grinder.logger.info("before thread.")
}
@Before
public void before() {
request.setHeaders(headers)
CookieManager.addCookies(cookies)
grinder.logger.info("before. init headers and cookies")
}
@Test
public void test() {
HTTPResponse response = request.POST("http://ing-default-albingressst-af3c8-13072783-b03408722853.kr.lb.naverncp.com", params)
if (response.statusCode == 301 || response.statusCode == 302) {
grinder.logger.warn("Warning. The response may not be correct. The response code was {}.", response.statusCode)
} else {
assertThat(response.statusCode, is(200))
}
request.GET("http://ing-default-albingressst-af3c8-13072783-b03408722853.kr.lb.naverncp.com/user")
}
}기본적으로 생성되는 부분 이외에 필자가 넣은 것은
headers와 params에 데이터를 넣어준 것과
login 요청 이후 GET /user 페이지로 넘어가는 부분이다.
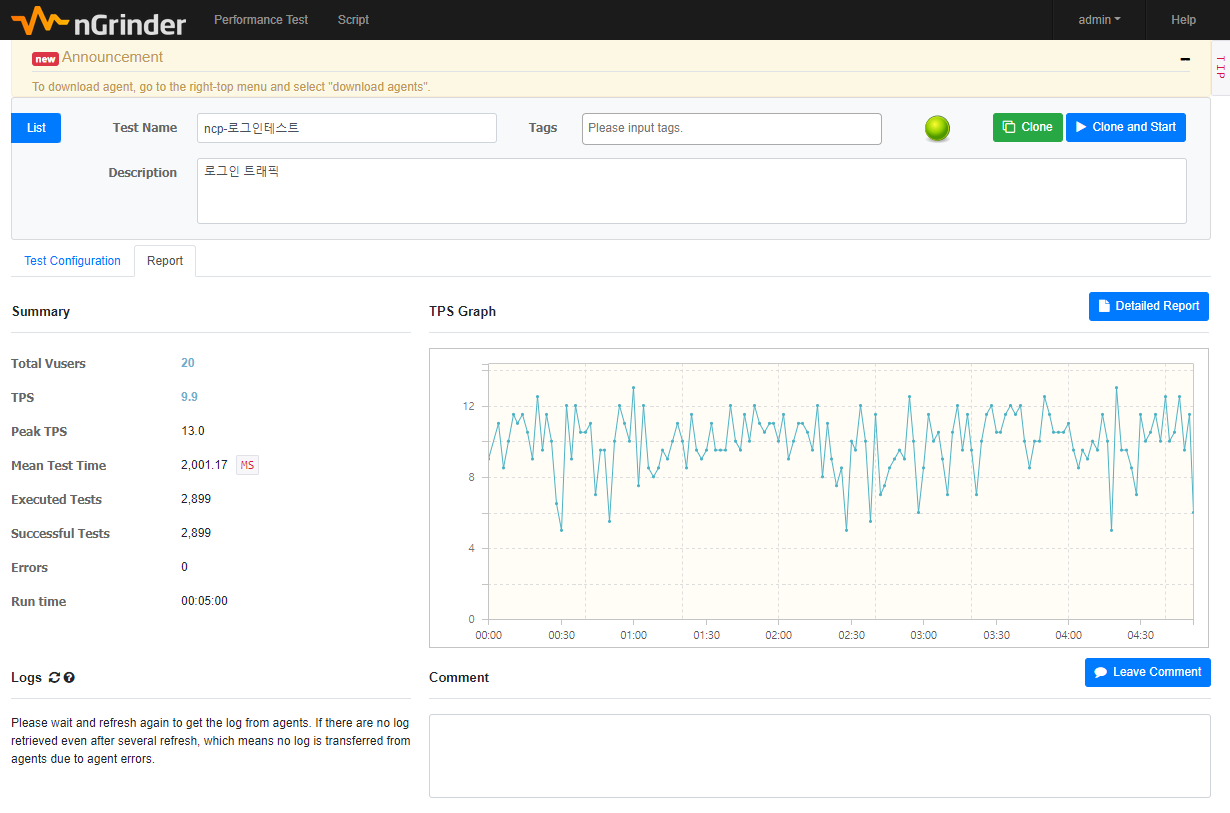
이렇게 쉽게 로그인 테스트를 진행하였다.

반응형
'엔지니어링 > 성능테스트' 카테고리의 다른 글
| [성능테스트] nGrinder 사용해보기 (0) | 2022.10.13 |
|---|