
지난번 Go Application 모니터링을 Elastic APM으로 적용하였고, 그 애플리케이션과 연결된 VUE(frontend) 프로젝트도 간단히 개발해놨었다. 그래서 이번엔 VUE에 RUM Agent를 적용해보려한다.
먼저 적용된 화면이다. 리소스 다운로드 시간에 대한 것들이 벌써부터 내 눈을 즐겁게 해준다.ㅋㅋ


작업 순서
- npm install
- rum agent js 파일을 다운 받아 public/js/ 안에 복사.
- 환경변수 설정.
- main.js 에 javascript load 및 init 설정
NPM install
npm install @elastic/apm-rum --save
Rum Agent JS 파일 다운
아래 공식 github 에 들어가 Release 버전 확인 후 다운로드하자.
GitHub - elastic/apm-agent-rum-js
Contribute to elastic/apm-agent-rum-js development by creating an account on GitHub.
github.com


파일을 다운 받아 vue3 프로젝트의 js 폴더안에 넣었다.

main.js 설정
다운로드한 js 파일을 로드하고 세팅할 수 있도록 소스를 작성한다.
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// Elastic APM RUM 에이전트 로드 및 초기화
const script = document.createElement('script');
script.src = '/js/elastic-apm-rum.umd.min.js'; // public 폴더 내 경로에 따라 수정
script.crossOrigin = '';
script.onload = () => {
const apm = window.elasticApm.init({
serviceName: process.env.VUE_APP_APM_SERVICE_NAME,
serverUrl: process.env.VUE_APP_APM_SERVER_URL,
environment: process.env.VUE_APP_APM_ENVIRONMEMT
});
console.log('Elastic APM initialized', apm);
};
document.head.appendChild(script);
// Vue 애플리케이션 생성
createApp(App).use(router).mount('#app')
환경변수 설정
Rum Agent는 Client Brower에서 통신이 이루어지기 때문에 Client는 Elastic APM Server과 연결할 수 있어야한다.
그래서 필자는 kubernetes에 elasticAPM 이 구축되어있어서 nodePort로 열어 연결하였다.
env.local
개발자 PC에서 먼저 확인하기 위해 local 환경을 잡아준다.
VUE_APP_APM_SERVICE_NAME=local-fe
VUE_APP_APM_SERVER_URL=http://{ip}:{port}
VUE_APP_APM_ENVIRONMEMT=localenv.dev
VUE_APP_APM_SERVICE_NAME=my-goapp-fe
VUE_APP_APM_SERVER_URL=http://{ip}:{port}
VUE_APP_APM_ENVIRONMEMT=dev
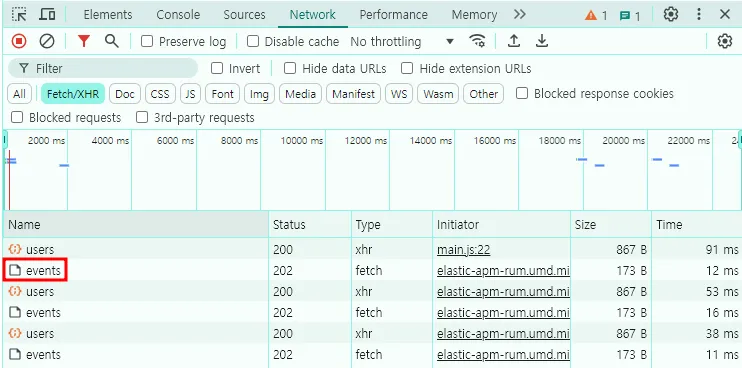
검증
설정을 마치고 개발자콘솔을 열어 events 라는 네트워크명과 Status가 202가 되었다면 정상적으로 Elastic APM에게 데이터를 전송한 걸 확인할 수 있다.

만약 Status 202이 아니라면 접속에 대한 이슈이니 네트워크 설정을 잘 해보자.
GitHub - joonhyeok95/vue3_study: golang_study2 와 연동하는 frontend app
golang_study2 와 연동하는 frontend app. Contribute to joonhyeok95/vue3_study development by creating an account on GitHub.
github.com
'엔지니어링 > Kubernetes' 카테고리의 다른 글
| [kubernetes] Storageclass Longhorn vs Kadalu (0) | 2024.10.12 |
|---|---|
| Elastic APM으로 Go Application 모니터링 (1) | 2024.10.09 |
| Kubernetes Korea Community Day 2024 후기 (0) | 2024.09.24 |
| [CKA] Certified Kubernetes Administrator 자격 취득 후기 (0) | 2023.07.08 |
| [Kubernetes] docker Desktop Kubernetes PV 붙이기 (0) | 2022.10.26 |